![]() Those who read articles here regularly know by know I use the springframework a lot. It is a very nice framework for creating server side code. Also the spring-mvc project is something I have used a lot. Still it does not help you enough to create those catchy looking graphical user interfaces. Therefore I have working with frameworks like: Google Web Toolkit, Wicket and smaller ajax frameworks like jQuery, DWR, etc. They all have there ways of integrating with springframework. So I write the business functions using the springframework and I can create multiple different user interfaces on top of it. There is at least one tool/framework missing in my list. Well this post is going to change that.
Those who read articles here regularly know by know I use the springframework a lot. It is a very nice framework for creating server side code. Also the spring-mvc project is something I have used a lot. Still it does not help you enough to create those catchy looking graphical user interfaces. Therefore I have working with frameworks like: Google Web Toolkit, Wicket and smaller ajax frameworks like jQuery, DWR, etc. They all have there ways of integrating with springframework. So I write the business functions using the springframework and I can create multiple different user interfaces on top of it. There is at least one tool/framework missing in my list. Well this post is going to change that.
 This post is about FLEX from Adobe. Flex is a very nice framework to create these flashy looking user interfaces with a very rich user interaction experience. Wouldn’t it be nice if we could combine this technology with the so well known server side technology called springframework. Adobe has launched a new product called BlazeDS which is perfectly capable of calling spring managed beans from a flex front end application.
This post is about FLEX from Adobe. Flex is a very nice framework to create these flashy looking user interfaces with a very rich user interaction experience. Wouldn’t it be nice if we could combine this technology with the so well known server side technology called springframework. Adobe has launched a new product called BlazeDS which is perfectly capable of calling spring managed beans from a flex front end application.
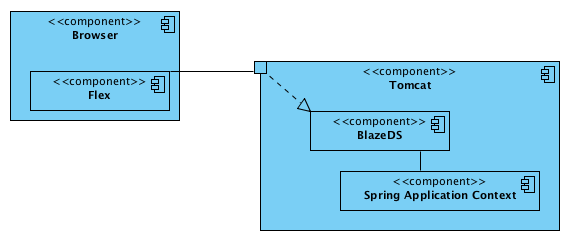
In this post I am going to show you al the steps to create a flex front end with a button to load a bunch of data from the server. This bunch of data is coming from a spring managed bean. The following image gives a schematic view of the application

Continue reading to see all the detailed steps.
A lot of the material found in here is based on the following articles:
Tutorial provided by jetbrains: Create flex applications using intellij
Article about integrating spring and flex using blazeDS
Introduction of Technology
![]() Springframework is becoming a de-facto standard for creating enterprise applications. It is a perfect framework for creating server side applications. Some of the buzz words: aspect oriented programming, dependency injection, leight weight, etc. I’ll use it for implementing the business logic and integration with other systems.
Springframework is becoming a de-facto standard for creating enterprise applications. It is a perfect framework for creating server side applications. Some of the buzz words: aspect oriented programming, dependency injection, leight weight, etc. I’ll use it for implementing the business logic and integration with other systems.
 BlazeDS is a framework provided by adobe and enables you to do all sorts of remoting. You can interface with webservices, messaging systems and with remote objects. It supports push/pull technology (no fake push).
BlazeDS is a framework provided by adobe and enables you to do all sorts of remoting. You can interface with webservices, messaging systems and with remote objects. It supports push/pull technology (no fake push).
 FLEX is propably one of the most flashy user interfaces available. The ease of development is great, and with the right tools drag and drop design becomes available. Not like those meshy html whysiwyg editors, but real drag and drop nice code kind of editors. For me, I do it the hard way. I use intellij (which has some pretty nice flex integration already) to create the source files and I have an ant script to compile the sources.
FLEX is propably one of the most flashy user interfaces available. The ease of development is great, and with the right tools drag and drop design becomes available. Not like those meshy html whysiwyg editors, but real drag and drop nice code kind of editors. For me, I do it the hard way. I use intellij (which has some pretty nice flex integration already) to create the source files and I have an ant script to compile the sources.
Step-by-step approach
Download everthing you need
- Springframework 2.5.2 : Download site
- BlazeDS turnkey_3-0-0-544: Download site
- Intellij EAP : Download site
The BlazeDS download contains the flex sdk as well.
create project
We start by creating a project within intellij. We create a general purpose java project and add the web, flex and spring facets to it. Intellij uses spring 2.0.7 out of the box, but I had some problems running it on tomcat 6. Something about listeners. Therefore I switched to spring 2.5.2 and the problem was gone. I also added a new folder for the flex sources called flex-src. This makes it easier to use create the swf file using ant. More on that later.
Copy sources from BlazeDS war file
The blaze distribution contains a cut down version of a web project that only contains the necessary files. Look for blazeds.war. I copied all the libraries from this war file to the lib folder of the intellij project. Then within intellij I created a library, put all the new jar files in there and make sure this library is exported. If you forget this step, there will be some class not found exceptions. Copy the folder flex into the WEB-INF folder. This folder contains 4 configuration files: messaging-config.xml, proxy-config.xml, remoting-config.xml and services-config.xml. You can also copy the web.xml, or just copy the following lines into your existing web.xml. I also removed the dispatcher servlet including the mapping for spring.
<listener>
<listener-class>flex.messaging.HttpFlexSession</listener-class>
</listener>
<servlet>
<servlet-name>MessageBrokerServlet</servlet-name>
<servlet-class>flex.messaging.MessageBrokerServlet</servlet-class>
<init-param>
<param-name>services.configuration.file</param-name>
<param-value>/WEB-INF/flex/services-config.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>MessageBrokerServlet</servlet-name>
<url-pattern>/messagebroker/*</url-pattern>
</servlet-mapping>
Springframeowork configuration and classes
The current spring application is very easy, no autowiring and stuff like that. Just two beans, one manager and one dao. The dao implementation is a dummy containing a static collection of objects. Just for clarity the next few lines of code show the spring configuration of the beans.
<bean id="trainingDao" class="nl.gridshore.samples.flex.impl.TrainingDaoDummy"/>
<bean id="trainingManager" class="nl.gridshore.samples.flex.impl.TrainingManagerImpl">
<constructor-arg index="0" ref="trainingDao"/>
</bean>
Configuration BlazeDS for spring
Blaze uses destinations to configure exposed objects. Usually Blaze creates these objects itself at the server side. When using spring, this is a problem. We want spring to manage the lifecycle of the objects. Luckily, the article by Christophe Coenraets that I mentioned talks about a special factory class that gives access to the loaded spring context. You can use this factory to load specific beansby name. Before you can actually use destinations using this factory, you first need to copy the class flex.samples.factories.SpringFactory from the zip file mentioned in the article which you can find here. Another thing you need to do is change the services-config.xml file that we copied to the WEB-INF/flex folder. Add the following lines:
<factories>
<factory id="spring" class="flex.samples.factories.SpringFactory"/>
</factories>
Now we can add a destination using this factory to the remoting-config.xml. We will create a remote connection to the trainingManager object.
<destination id="trainingManager">
<properties>
<factory>spring</factory>
<source>trainingManager</source>
</properties>
</destination>
Create a flex component
We are almost there. The last part before we are talking about the build is the flex component itself. To be honest, I am by far an expert. So for now I create an easy DataGrid with a button to load the data using a remote object.
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml">
<mx:RemoteObject id="srv" destination="trainingManager"/>
<mx:DataGrid id="myTrainings" dataProvider="{srv.obtainTrainings.lastResult}" width="100%" height="100%"/>
<mx:Button label="Get Trainings" click="srv.obtainTrainings()"/>
</mx:Application>
The interface TrainingManager contains one method: List<Training> obtainTrainings();. Everything is deployed as a war file (or an exploded version). For now I took the easy approach, I run it from within Intellij. I do use an ant script to compile the flex application into an swf file. Then I use the same ant script to copy the generated swf file to the web content folder. Most of the ant stuff comes from the sample presented in the article from jetbrains. I added some lines which are in bold. These lines are necessary for the remote object services.
Compiling flex components using ant
The ant build consists of four important files:
- build.xml : contains the actual build script
- flex-config.xml : contains extra information for the compiler, like the name of the mxml file to start with
- local.build.properties : mainly paths to flex sdk and other configuratin files
- Home.mxml : The flex component you saw above
Let’s start with the two config files:
flex-config.xml
<flex-config xmlns="http://www.adobe.com/2006/flex-config">
<compiler>
<debug>true</debug>
</compiler>
<file-specs>
<path-element>Home.mxml</path-element>
</file-specs>
</flex-config>
local.build.properties
flex.sdk.dir=/Users/jettro/sources/adobe/flex_sdk_3
testAppPath=/Applications/Firefox.app/Contents/MacOS/firefox
testAppFileName=application.swf
deploymentPath=/Users/jettro/sources/gridshore/to-flex/web
Finally there is the actual build file. The build file uses the mxmlc.jar file to compile the mxml files. To be able to use the remote object services, I added the compiler.services and the compiler.context-root options. If you want to learn about other options I recommend using the mxmlc command line executable. This is provided in the flex sdk. call ./mxmlc -help list and you get a long list of options.
<project default="compile" basedir=".">
<property file="local.build.properties"/>
<property name="mxmlc.jar" location="${flex.sdk.dir}/lib/mxmlc.jar"/>
<property name="deployDirectory" value="${deploymentPath}"/>
<property name="testApplication" value="${testAppPath}"/>
<target name="compile">
<java
jar="${mxmlc.jar}"
fork="true"
maxmemory="512m"
failonerror="true">
<arg value="+flexlib=${flex.sdk.dir}/frameworks"/>
<arg line="-load-config+=flex-config.xml"/>
<arg line="-source-path ."/>
<arg line="-compiler.services ../web/WEB-INF/flex/services-config.xml"/>
<arg line="-compiler.context-root to-flex"/>
<arg line="-output='${deployDirectory}/${testAppFileName}'"/>
</java>
</target>
<target name="run" depends="compile">
<exec executable="${testApplication}" spawn="yes" dir="${deployDirectory}">
<arg line="'${testAppFileName}'"/>
</exec>
</target>
</project>
If you reached this line, you have a basic idea about what I have done to get a running application using flex3, blazeDS and springframework. You can find the sources here : to-flex.zip. I hope you liked this article, use the comments if you have questions.